(1) You can set "WindowStyle=None".
(2) Below image is the Window without the title bar.
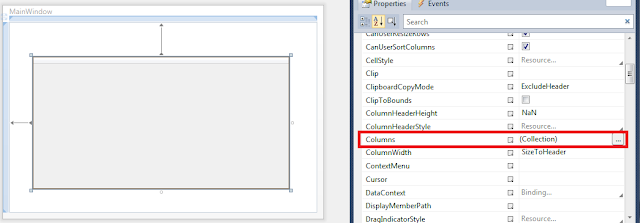
2. Change AllowsTransparency property.(Remove the border of the window)
(1) You can set "AllowsTransparency=true".
(2) Below image is the Window without the border.
3. Change the border of the Window.
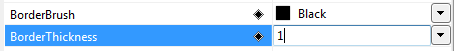
(1) You can set "BorderBrush=Black" and "BorderThickness=1".
- BorderBrush is the border color.
- BorderThickness is the thickness of the border.
(2) Below image is the window with the border.
4. Move the window.
If the window is disappeared the title bar, you can not move the window.
So you have to add the event of Mouse Left Button Down.
(1) Add MouseLeftButtonDown event.
(2) Type the below code in the MouseLeftButtonDown event.
1 2 3 4 | private void Window_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) { this.DragMove(); } |
5. Resize Window.
If the window is disappeared the title bar and the border, you can not resize the window.
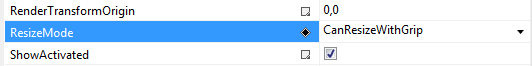
So you have to change ResizeMode property.
(1) You set "ResizeMode=CanResizeWithGrip"
(2) Display the grip the right and the bottom of the Window.
You can resize the grip.